実写映像を手がけるビデオグラファーにとって 「デザイン」 は専門外。しかし、テロップやフォントなど、ちょっとしたデザインの力が必要になることはありませんか?
そこでVookでは「明日から使える!」 をテーマに、実写映像におけるフォントや色の使い方を学べるウェビナー「明日から使える!デザインあかぬけ術」 を1月31日に開催。その内容がまとめ記事になりました。
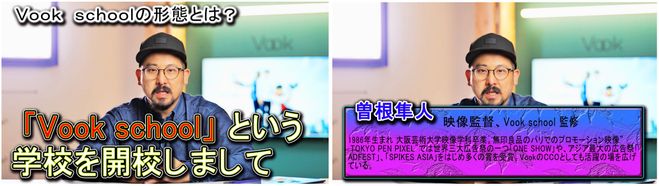
講師は、ビジュアルアーティストのminmoobaさん。聞き手は映像講師の山下大輔さんです。
 講師minmooba
講師minmoobaビジュアルアーティスト。日英バイリンガル。関西育ち。英国留学、制作会社、外資系企業などを経て独立。 映像作家100人2020 選出。 ストーリードリブンな映像を軸に、メッセージを「伝わる」かたちで表現。イベントやセミナー登壇、メディアの寄稿なども精力的に行う。
 聞き手山下 大輔
聞き手山下 大輔映像講師。Adobe Community Evangelist。主に映像制作を生業とするユーザー向けにセミナーを行う。Premiere Pro、After Effectsを得意とする。スキルシェアを主とした活動を行いつつ、Facebook上でAfter Effects User Group の運営、自身のサイトEverydaySkillShareを運営。モーショングラフィックスをもっと盛り上げたいと常日頃思っている。
お二人には、実際にインタビュー動画を例に、クライアントのコンセプトに沿ったフォント選びやキャプションの位置、場面展開のトビラの最適解を解説いただきました。
👉ウェビナーの様子はこちらから動画でもご覧頂くことが出来ます
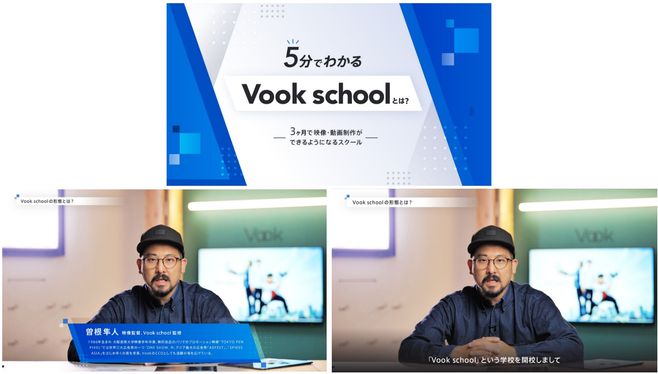
作例:Before
今回の「あかぬけ術」を使えばどのようにデザインが変わるのか。minmoobaさんに作っていただいた作例を元に、あかぬけ術を施した作例のBefore / Afterを比較します。
作例のテーマは、渋谷にある「Vook school」の説明動画のグラフィックです。

動画を始めたての方が、PowerPointやWordなどに用意されたデザインを使ったような印象。このデザインを使った見せ方はありますが「あかぬけ」という観点からは手慣れた感じが出ていません。

文字と背景のバランスから、全体的に強い圧迫感を感じます。またスマホで見ることを考えると、全て潰れてしまい読めないという結果になるでしょう。
作例:After
今回ご紹介する「あかぬけ術」を盛り込んで制作された作例のAfterはこちら。

明日から使える!デザインあかぬけ術
改善点の多い作例:Beforeを前提として、ここからはminmoobaさんによる「明日から使える!デザインあかぬけ術」を解説します。あらゆる視点からのテクニック全10点を見ていきましょう。
1.余白は友だち、怖くない
余白がもつ役割は「エリアの区切り」や「目線誘導」です。適切な余白の大きさを理解していれば、見せたい要素を見せる働きをしてくれます。
* 余白が空いても無理に文字を入れようとしない。コントラストが小さい模様などを配置し、単調な印象を避ける。
* ボックス内を文字でいっぱいにしない。余白を作ることで読みやすさと落ち着きを与える。
* 余白にグラデーションをかける。印象が強すぎないので、アクセントを与えつつも邪魔をしない。
* 文字が密集していると塊に見えてしまい、視認性が悪い。文字間、行間、矩形内の余白により落ち着きと上品さを与える。
特にバナーは情報量が多くなりやすい傾向があります。エリアの区切りや目線誘導を意識し、怖がらずに「余白で見せる」「余白と友だちになる」という意識を持ちましょう。
👉まとめ
* エリアの区切り、目線誘導に有効
* 文字感、行間、矩形内も余白を十分に
2.うわっ…、私のテキスト、大きすぎ?
余白の使い方とも共通しますが、安心感のために大きな文字を配置してしまう人は少なくありません。文字は最終的なアウトプットの意識が非常に重要です。スマホや紙など、最終的にどんな媒体・サイズで見るためのデザインなのか。見られる時点での最終的な仕上がりを意識しなければなりません。
デザインの前に、ターゲットとする相手の年齢、また視聴環境は確認しておきましょう。ゲームの画面は文字がとても小さく作られていますが、これはおそらく大画面で若い人がプレイする環境を想定しているからです。もしシニアの方を対象とする媒体なら、もっとフォントサイズを大きくしなければなりません。

初めて一人でデザインをしようとすると、案外適切なバランスの文字サイズはわからないものです。困ったら良いデザインのリファレンスを用意して、バランスや大きさをトレースしながら学ぶとよいでしょう。
👉まとめ
* 最終的なアウトプットに適切なサイズを
* 困ったら参考のバランスをトレースして学ぶのも○
3. デザインは線でなく面で考える
作例:Beforeのトビラでは、文字周りを線で装飾してなんとか背景から目立たせようとしています。しかし小さい画面では細かい線の塊になってしまい、シルエットが見えにくくなってしまいます。ゴチャゴチャとしている背景に線を重ねることで、よりゴチャゴチャさせてしまっているのです。

解決策には、背景の上に色面を置いて見えやすい環境を作ってから、その上に文字を置くという手法があります。

大きくシンプルな背景の上に文字が乗ることで、画面を小さくしても文字が潰れにくくなり、視認性を高められます。チェック時には遠目や薄目といった、細かい部分が見えにくい見方でチェックしてみると、全体のバランス感を把握しやすいでしょう。
👉まとめ
* 大きな範囲から考えるのが○
* 薄目でバランス感チェックがオススメ
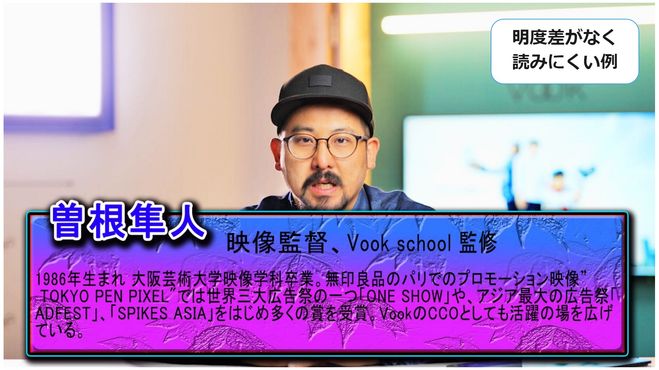
4. 明度差に気をつけよう
作例:Beforeの人物プロフィールでは、濃い色の板に濃い色の文字を重ねているため、明度差がなく読みにくくなっています。この例では黒を使っているため、明度差が分かりやすいでしょう。しかし赤や青といったビビッドな色では明度が分かりにくいため、一見色の差があるように見えても、縮小すると途端に読みにくくなる場合があります。
※明度…色の明るさの度合い

明度差を確認するには、グレースケールへの変換が有効です。色相に惑わされず、明るさの違いだけをチェックできます。また縮小や薄目であえてみにくい状態にし、客観的な視点からのチェックも効果的です。
※色相…「赤」「黄」「青」のような色の様相の違い
👉まとめ
* 白黒にすると色相に惑わされない
* 縮小、薄目で客観的に確認がオススメ
チュートリアル学習動画で、
好きな時に学べる!ウェビナーに参加し放題
&アーカイブ見放題!Premium限定記事や映像が
見放題!