基本情報
エフェクト名 : 線
英語名 : Stroke
カテゴリ : 描画
- レイヤーに設定したパスを使用して、ラインや点線を生成することができます
> Tips
> Illustratorなどで作成したパスをコピーして使用することもできます
オススメのプロパティ
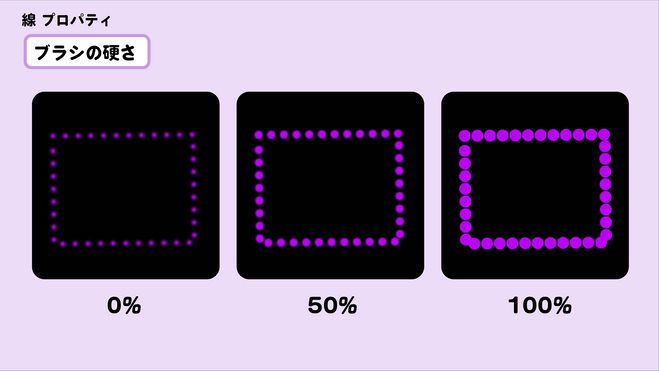
ブラシの硬さ
線のエッジを調整できます
数値が大きいほどシャープになり、小さいほどボケます

開始/終了
線が徐々に表示されていくアニメーションを作ることができます
間隔
点線にすることができます
数値が大きいほど、点線の間隔が広くなります
使い方例

効果
線が徐々に現れて消えていくアニメーションを作成できます
手順
- 平面レイヤーを作成する
- 平面レイヤーを選択し、線を表示させたい所にペンツールでマスクパスを引く
- 平面レイヤーを選択し、メニューバーから[エフェクト]>[描画]>[線]に進み、エフェクトを適用する
- パスから、2で引いたマスクを選択する
- カラーを任意の色に変更する
- [開始]を0%でキーフレームを設定する
- [終了]を0%に指定する
- 全ての線を表示させたい秒数まで時間インジケーターを動かし、[開始]を100%に指定しキーフレームを追加する
> Tips
> コンポジションの画像レイヤーなどの上に線を重ねたい場合は、プロパティのペンスタイルを[透明]にすると透明レイヤーとなり、重ねることができます
自動で用語集へのリンクがつくため、
自動で用語集へのリンクがつくため、