自動で用語集へのリンクがつくため、
リンク元の意味と違っていたらごめんなさい!
CC Twister
CC Twister
基本情報
エフェクト名:CC Twister
英語名:CC Twister
カテゴリ:トランジション
エフェクトの特徴
- レイヤーをねじりながら画面を切り替えます
オススメのプロパティ
Completion
イメージが切り替わる率を指定します
キーフレームを打つことで、徐々に切り替わっていくアニメーションを作成できます
Backside
変形するレイヤーの裏側(切り替え後)に表示するレイヤーを指定します
エフェクトの効果を適用した状態のレイヤーを裏側に選択したい場合は、[エフェクトとマスク]を選択します
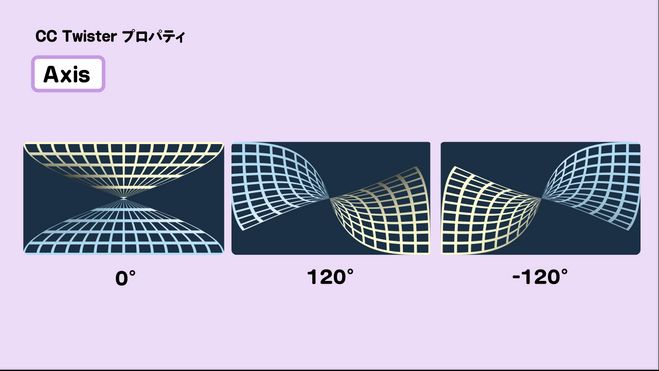
Axis
ねじる軸の角度を設定します

使い方例

効果
トランジションとして使用できます
手順
- コンポジションに画像Aを入れる
- コンポジションの表示を切り替えるフレーム位置に、画像Bを入れる
- 画像Aのレイヤーを選択し、メニューバーから[エフェクト]>[トランジション]>[CC Twister]に進み、エフェクトを適用する
- Backsideで、画像Bを選択する
- 切り替え始めるタイミングで、Completionのストップウォッチをクリックしてキーフレームを打つ
- 切り替え後のタイミングで、Completionを100%に設定しキーフレームを打つ
- Centerをねじれ始める位置に設定する
- Axisを任意の角度に調整する > Tips > 切り替え途中の空白部分は、下にあるレイヤーが表示されます。背景となる色や画像のレイヤーを配置しましょう。
まずは
無料ユーザー登録から!
無料ユーザー登録から!
ユーザ登録すると・・・
無料のチュートリアル
学習動画で学べる!無料のウェビナー
アーカイブが見れる!お気に入りの記事を
保存して見返せる!