自動で用語集へのリンクがつくため、
リンク元の意味と違っていたらごめんなさい!
カードワイプ
Card Wipe
基本情報
エフェクト名:カードワイプ
英語名:Card Wipe
カテゴリ:トランジション
エフェクトの特徴
- カードが反転していくように表示を切り替えるワイプを作成できます
オススメのプロパティ
変換終了
イメージが切り替わる率を指定します
キーフレームを打つことで、徐々に切り替わっていくアニメーションを作成できます
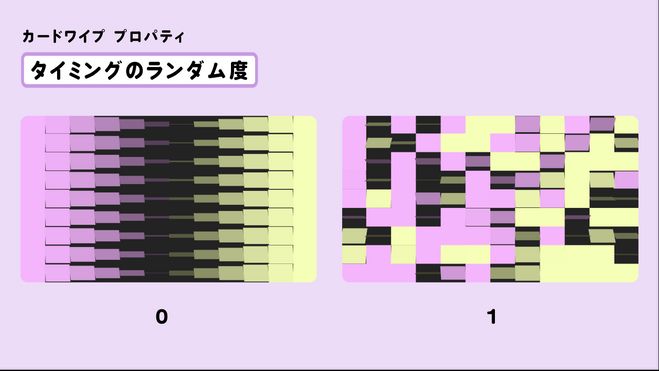
タイミングのランダム度
カードが反転するタイミングをランダムにします
数値が0だと規則正しく動き、大きくするほどランダムになります

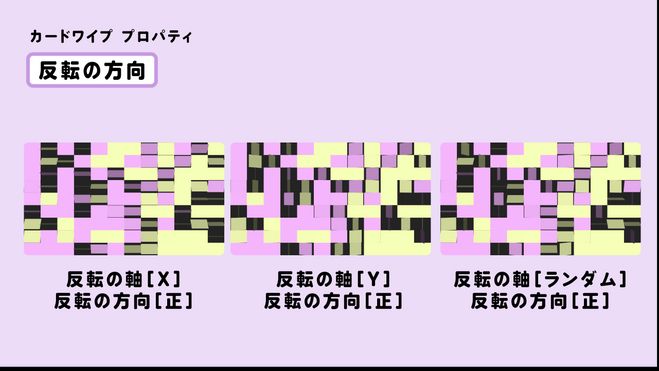
反転の方向
カードがめくられる方向を設定できます
* 正:方向の軸を[X]にした場合カードの上側が奥に回転し、[Y]にした場合カードは右回転します
* 負:方向の軸を[X]にした場合カードの上側が手前に回転し、[Y]にした場合カードは左回転します
* ランダム:方向の軸が[X]、[Y]ともに交互に正と負の方向に回転します

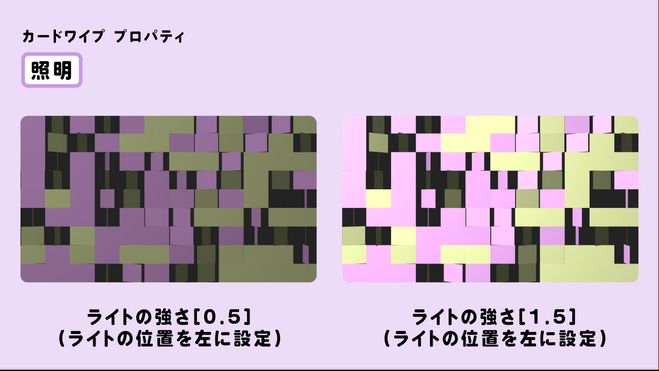
照明
カードに照明を当てて影を作り、立体感を演出できます
* ライトの種類[ポイントソース]
設定した位置から全方向に光を当てます
* ライトの強さ
カードに当てる光の強さを調整できます

マテリアル
カードの質感を設定できます
* 拡散反射:カード自体の反射率を設定します
* 鏡面反射:カード表面に光沢ができます
* ハイライトのシャープネス:鏡面反射のハイライトの範囲を設定できます
使い方例

効果
ノイズのような無機質な動きで切り替わるアニメーションを作成できます
手順
- コンポジションに切り替え前のテキストレイヤーAを作る
- コンポジションに切り替え後のテキストレイヤーBを作り、目玉マークをクリックして非表示にする
- テキストレイヤーAを選択し、メニューバーから[エフェクト]>[トランジション]>[カードワイプ]に進み、エフェクトを適用する
- 背面レイヤーをテキストレイヤーBに選択する
- 変換終了を0%にし、ストップウォッチをクリックしてキーフレームを打つ
- 切り替えたいフレーム位置まで時間インジケーターを動かす
- 変換終了を100%に設定し、キーフレームを打つ
- 行を任意の数値に調整する
- 列を任意の数値に調整する
- 反転の軸を[ランダム]に設定する
- 反転の方向を[ランダム]に設定する
- 反転の順序を任意のものに設定する ※使い方例の場合は[右下から左上]
Tips
切り替え途中の空白部分は、下にあるレイヤーが表示されます。背景となる色や画像のレイヤーを配置しましょう。
まずは
無料ユーザー登録から!
無料ユーザー登録から!
ユーザ登録すると・・・
無料のチュートリアル
学習動画で学べる!無料のウェビナー
アーカイブが見れる!お気に入りの記事を
保存して見返せる!